Bila mengenal HTML, tentunya kamu juga sudah tidak asing dengan CSS. Konon katanya, membuat website akan kurang bila belum menggunakan CSS. Lalu, apa itu CSS?
Cascading Style Sheets (CSS) merupakan bahasa pemrograman yang digunakan untuk menentukan bagaimana dokumen dan website akan disajikan. CSS dibuat oleh Word Wide Web Consortium (W3C) pada 1996.
Jadi, CSS berisi kumpulan perintah yang digunakan untuk menjelaskan tampilan halaman situs web dalam mark-up language, seperti HTML yang terkenal sebagai bahasa pemrograman standar dan sering digunakan dalam proses pembuatan website. CSS hadir sebagai pemisah konten dari tampilan visualnya di situs di mana tentunya berpengaruh pada tampilan sebuah website.
Hubungan CSS dan HTML
HTML (hypertext mark up language) merupakan bahasa pemrograman yang paling sering digunakan dalam pembuatan website. HTML merupakan sesuatu yang berada di balik layar tampilan halaman web yang sehari-hari diakses oleh pengguna. Tanpa kehadiran HTML, tampilan web tentunya akan berantakan.
Lalu, CSS dan HTML memiliki keterikatan satu sama lain. CSS merupakan kode-kode yang dipakai untuk mendesain laman HTML. Bila diibaratkan dengan bahasa awam, HTML dapat dikatakan sebagai handphone dan CSS adalah casing yang akan membuat handphone terlihat semakin cantik.
CSS berfungsi untuk membantu para web designer agar dapat mengubah dan menambahkan, baik teks, gambar, hingga latar belakang sebuah halaman HTML. Biasanya, keberadaan CSS dapat langsung terlihat dengan adanya perbedaan pada warna teks. CSS memberi perintah teks berwarna biru dengan tag <span> dengan tambahan tag class=” nama warna”. Dengan demikian, setiap tag <span> muncul, teks yang mengikutinya pun akan berwarna sesuai warna yang diinginkan dan seterusnya. Untuk melihat berbagai tag yang dapat digunakan silakan klik link berikut ini.
Fungsi CSS
Berikut beberapa fungsi CSS lainnya yang baik untuk website, antara lain:
-
Proses loading halaman web lebih cepat
Satu rangkaian kode CSS dapat diaplikasikan untuk beberapa halaman website sekaligus sehingga jumlah kode dapat diminimalkan. Hal ini tentunya akan membuat beban loading website menjadi lebih kecil. Alhasil, kecepatan saat loading website pun akan menjadi lebih cepat.
-
Beragam variasi
Seperti yang kita ketahui, HTML memang dapat digunakan untuk mengatur tampilan website. Sayangnya, terbatas. Namun hal ini tidak berlaku bagi CSS yang menawarkan lebih banyak style tampilan pada halaman website.
-
Tampilan website akan lebih rapi
Dengan menggunakan CSS, tampilan halaman website pun akan rapi dan optimal di berbagai ukuran layar pengguna, baik itu desktop maupun smartphone. Sehingga pemilik website tidak perlu repot mengatur dan pusing memikirkan website tidak maksimal dibuka dari perangkat-perangkat pengunjung.
Hal ini disebabkan oleh kelebihan CSS yang memiliki berbagai property untuk mengatur tampilan konten agar sesuai kebutuhan layar, salah satunya dengan max-width. Saat menggunakan property tersebut, ukuran elemen HTML pun akan berubah sesuai ukuran layar yang digunakan untuk menampilkan website. Kehadiran CSS bagi website terbilang penting. Tanpa adanya CSS, tampilan website tentu akan monoton dan membutuhkan waktu yang lama untuk loading.
Jenis CSS
CSS dibagi menjadi beberapa macam tergantung fungsi penggunaannya, namun ada tiga macam jenis yang paling sering digunakan oleh web designer.
- Inline Style CSS merupakan kode yang dituliskan di dalam file HTML dan menggunakan elemen spesifik yang memuat tag
<style>. Jenis CSS ini hanya mempengaruhi satu baris kode HTML dan harus menempel pada elemen tulisan tersebut. - Internal CSS merupakan kode yang dituliskan pada bagian header file HTML. Sayangnya, jenis ini terkadang membuat loading menjadi semakin lama.
- External CSS merupakan kode CSS yang diletakkan di luar dokumen HTML sebagai file .css. External CSS memiliki fungsi untuk mengkustomisasi semua tampilan halaman website yang sudah ditentukan atau beberapa halaman sekaligus.
Cara kerja CSS
CSS beroperasi dengan bahasa Inggris sederhana berbasis syntax dan dilengkapi sekumpulan perintah atau rule untuk mengaturnya. Salah satu rule CSS dapat beroperasi melalui tag <style> untuk atribut class warna. Dengan pengaturan CSS pada HTML ini akan mengubah warna teks menjadi lebih mudah.
Kemudian, bila ingin mengganti warna teks cukup mengetikkan tag <span> tanpa harus menulis ulang kembali perintah. Inilah mengapa CSS disebut-sebut dapat menghemat waktu pemilik web dengan perintah-perintah yang lebih efisien.
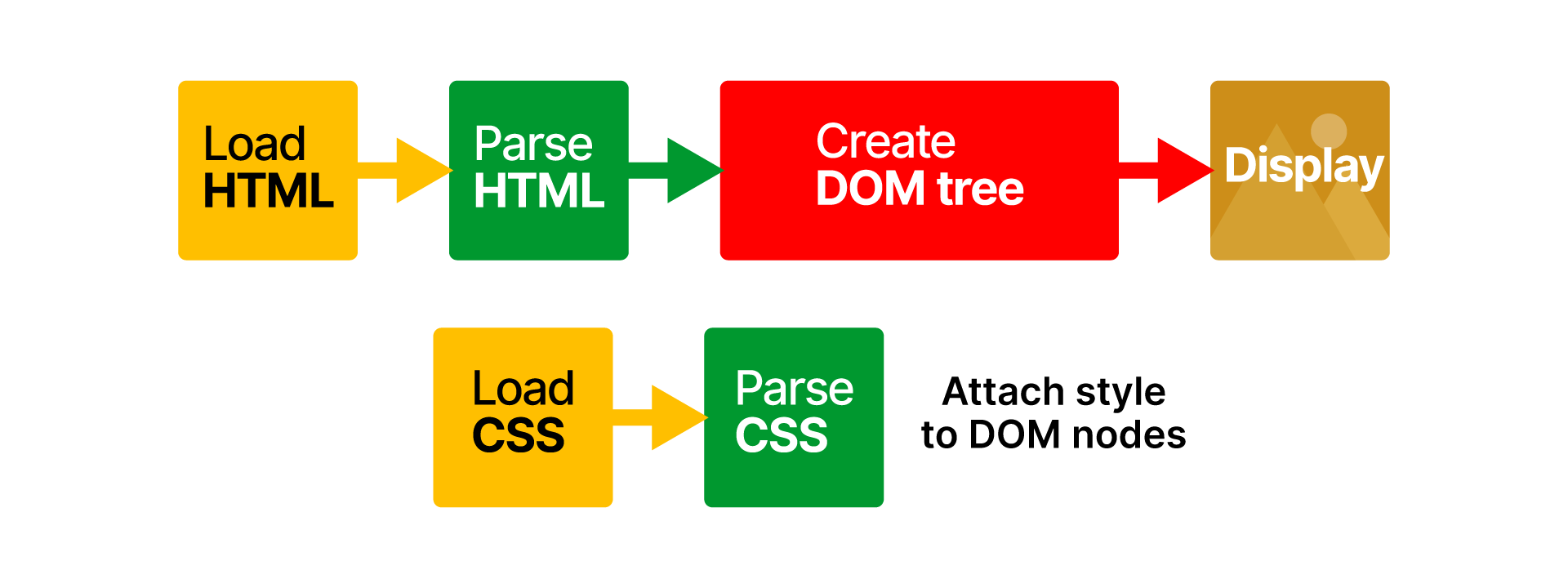
Lebih lanjut, CSS bekerja saat browser memuat halaman website. Proses pengaturan tampilan HTML yang telah ditentukan dengan kode CSS ada beberapa langkah. Pertama, browser akan memuat file HTML dan CSS. Selanjutnya, browser mengubah keduanya menjadi document object model (DOM) yang merupakan komponen yang mewakili file HTML dan CSS dalam memori perangkat pengunjung website.
Setelah itu, browser akan melakukan rendering, yakni di mana browser menerapkan pengaturan di kode CSS pada elemen-elemen HTML sehingga menghasilkan tampilan HTML yang maksimal pada layar pengunjung website.

Source: How CSS Works
Dari hal di atas dapat disimpulkan bahwa CSS merupakan bahasa pemrograman yang perlu dikuasai, khususnya bagi seorang web designer untuk lebih mudah mengendalikan website. CSS berperan penting bagi webite karena tampilan website akan membosankan tanpa adanya CSS bahkan membutuhkan waktu lama untuk loading. Tak hanya itu, CSS juga membuat seseorang tidak perlu pusing mengubah HTML saat harus memprogram ulang tampilan halaman.
Pada WordPress, kamu bisa kustomisasi CSS WordPress dengan mudah bila sudah menggunakan versi minimal 4.7 ke atas dengan menggunakan tool Appearance > Customize yang terletak pada dashboard. Kemudian gulir ke bawah hingga menemukan Additional CSS.
Baca juga: Apa Itu Node.js? Pengertian, Fungsi, dan Kelebihannya
Itulah penjelasan lengkap mengenai CSS. Bila sudah memahami dan siap untuk mengaplikasikan CSS dalam membuat website, tentunya kamu perlu memiliki layanan WordPress hosting yang dapat diandalkan agar website selalu memiliki performa yang lebih cepat dan responsif. Layanan seperti ini dapat kamu temukan pada NEO WordPress dari Biznet Gio.
NEO WordPress merupakan layanan WordPress hosting instan yang bisa langsung digunakan tanpa perlu repot konfigurasi hosting atau server dahulu. Selain itu, kamu juga bisa mendapatkan WordPress versi terbaru yang kompatibel dengan berbagai plugin WordPress dan lengkap dengan fitur upgrade sumber daya komputasinya.
NEO WordPress juga dilengkapi gratis SSL, domain, dan bandwidth besar tanpa kuota. Dapatkan NEO WordPress dengan harga Rp50.000/bulan dengan spesifikasi 2 vCPU, 2 GB RAM, dan 10 GB Storage. Kunjungi Portal Biznet Gio sekarang, untuk informasi lebih lanjut hubungi kami via live chat di sudut kanan website Biznet Gio atau hubungi sales@biznetgio.com.
Table of Contents


